How to Create a Facebook Account

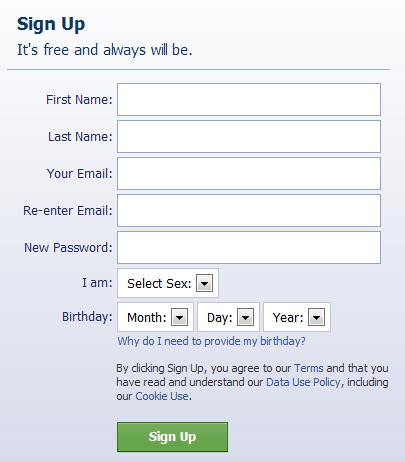
Hey! young man, my guess is you have heard from one of your friend or relative about Facebook. And you want to create a Facebook account. But you don't know how to create it. Here I would help you step by step to do so. Facebook is a social networking website that helps you connect with you friends. To create a new facebook account, you just need to follow these steps: 1. Before creating facebook account, you should have your own email address. If you have it, fantastic! If not, go to gmail.com and create a new email address by clicking Sign Up link. 2. Click here or go to http://www.facebook.com , once web page is open, at first page (it is called Home Page), you will see a form. The form looks like this: 3. So just fill the form with asked information (name, email, password, gender, date of birth), and click Sign Up button. 4. After you submit the form (by clicking Sign Up button), Facebook company will send you an email at email address you written in form. Read tha...




